All Projects

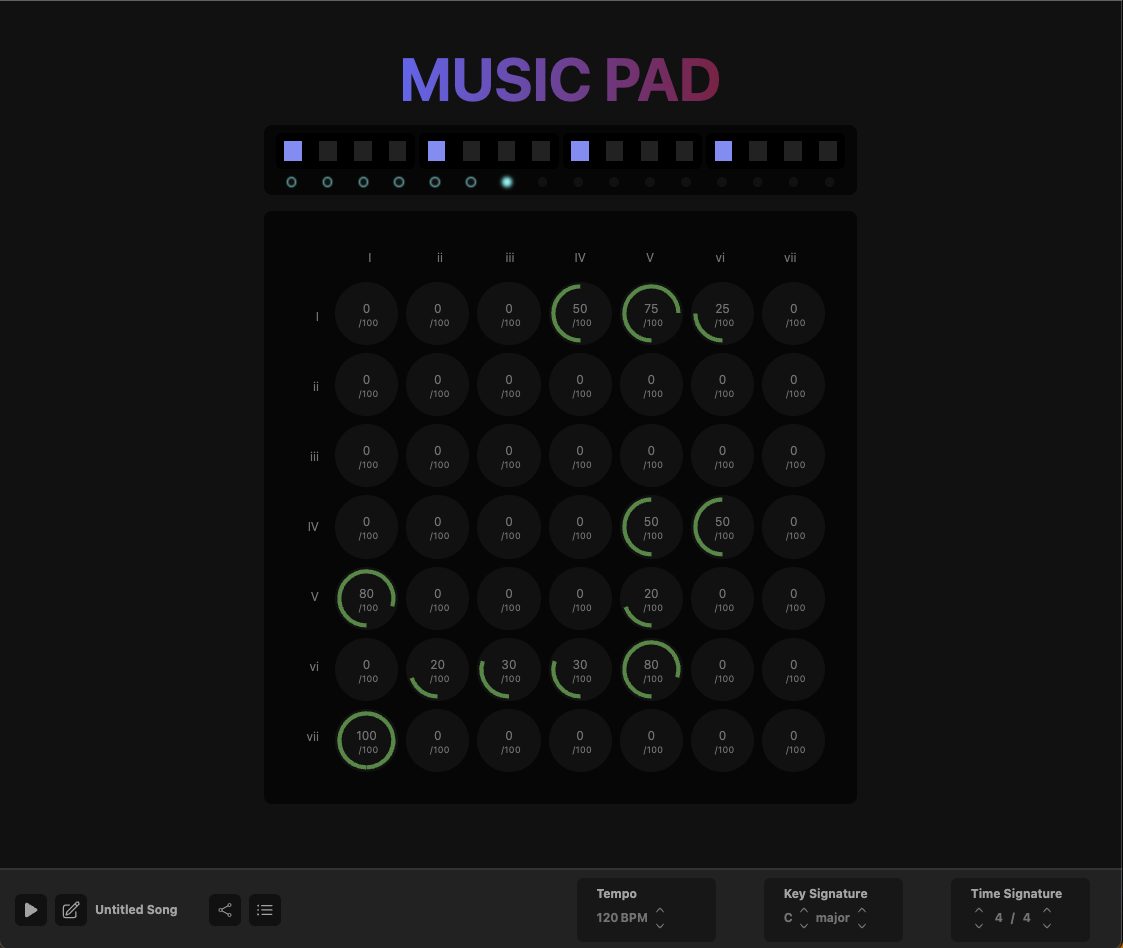
Music Pad
Fascinated by the Markov chain, I built an app that uses a markov stochastic model to generate music.

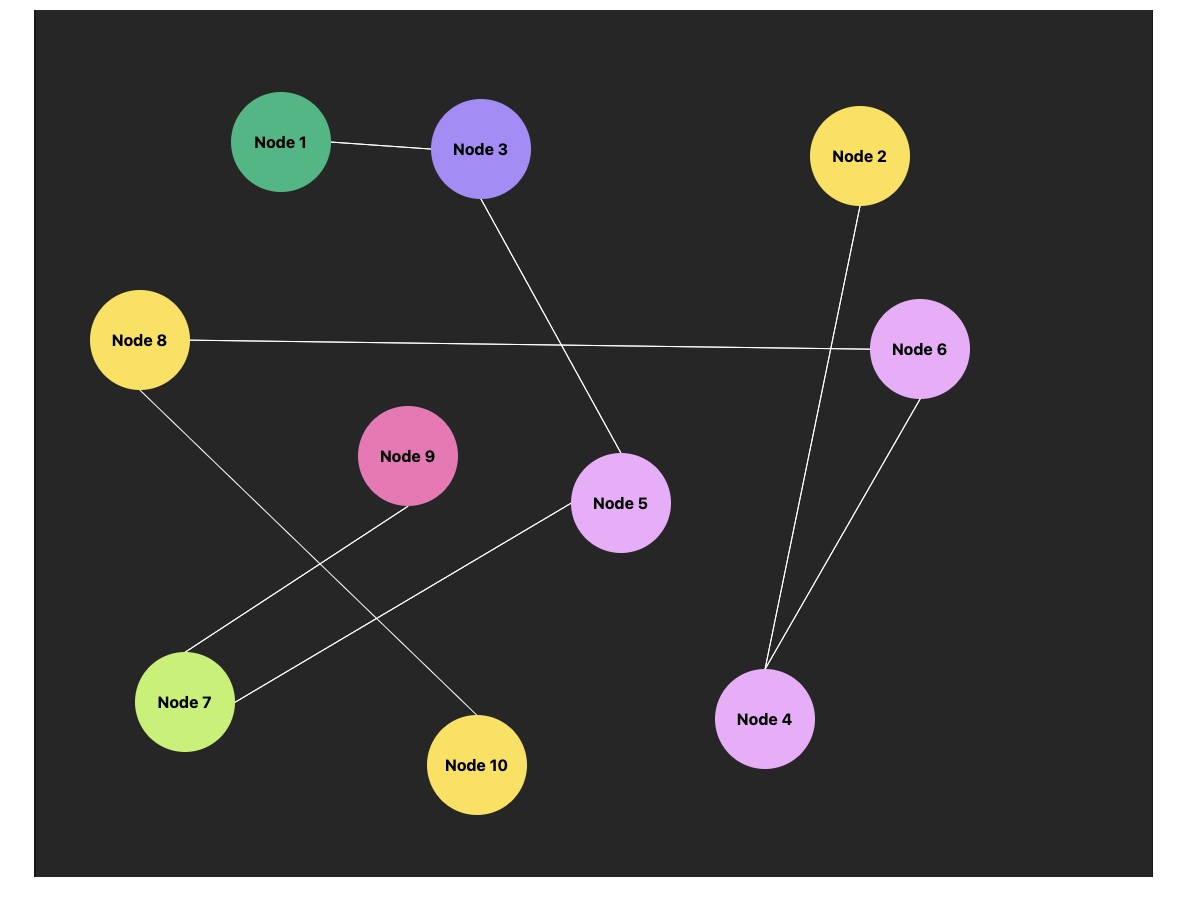
Connected Nodes
A simple graph engine published as a react component library.

Web Piano
I built a web based piano that can be controlled by a MIDI controller. Go ahead and try your MIDI controllers out and have some fun.

MewUI
A application UI building library inspired by VueJS with simple data binding syntax and event handling.

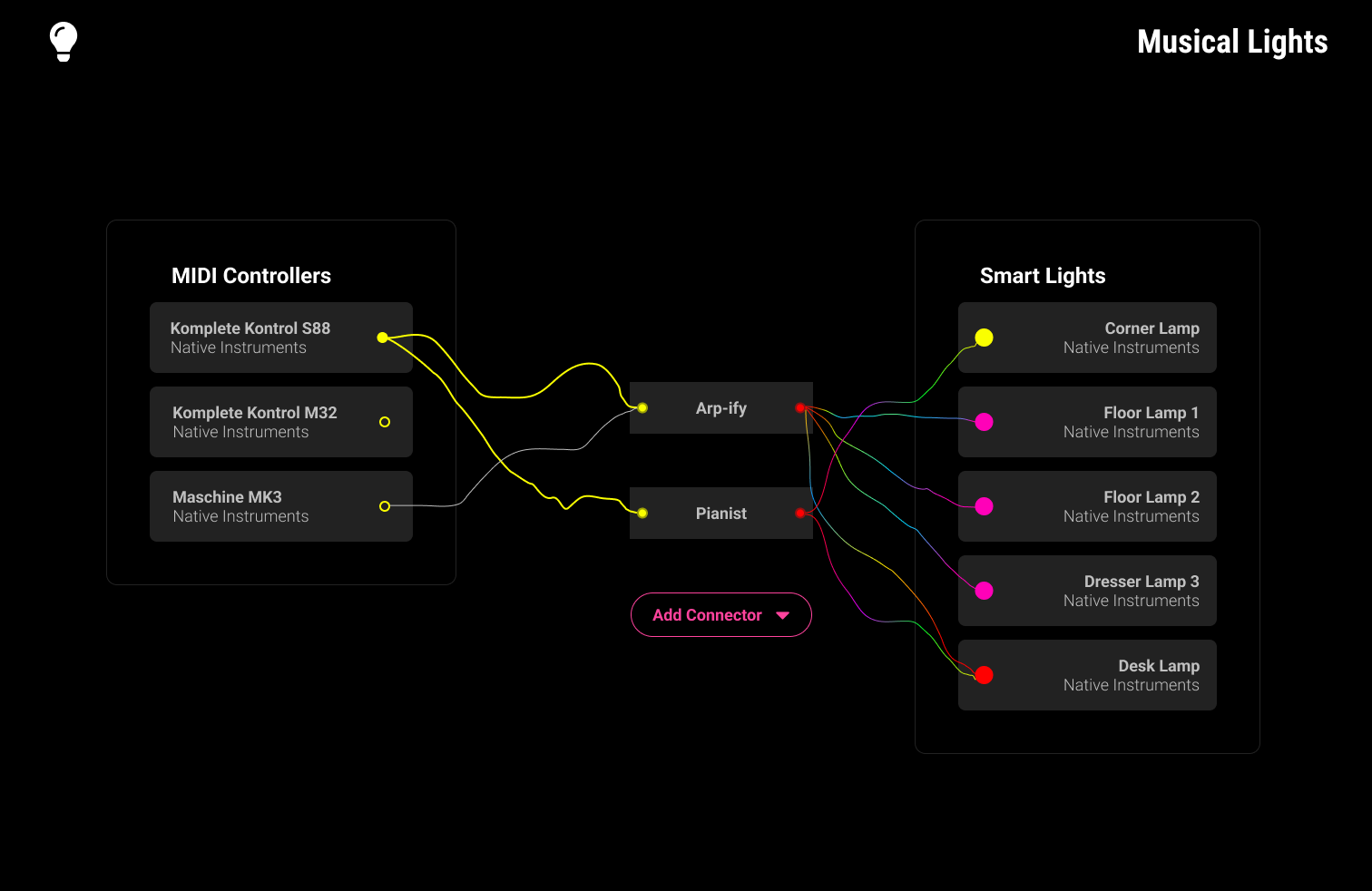
Musical Lights
An application for musicians to connect to their existing lights and create the stage setting without expensive equipment.

PrototypedJS
A library to create mock APIs for UI prototypes.

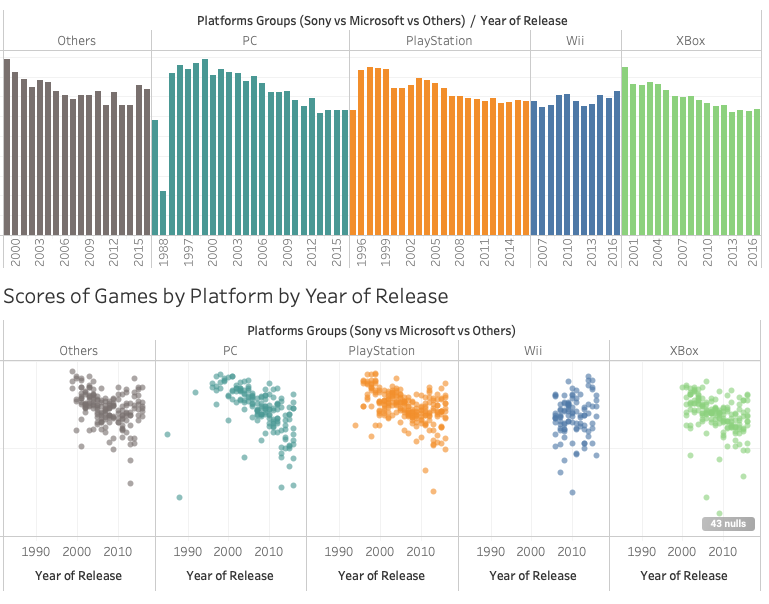
Video Games Sales
A visualization and analysis of of video game sales.
MewUI
A simple UI building library inspired by VueJS. MewUI uses a simple data binding syntax and keeps the DOM updated automatically.
More details at Mew UI Github
Package is published on npm at MewUI on NPM
Installation
OR
Creating a Component
Using the Component